To integrate HTTP/HTTPS websites with Truepush, the following procedure needs to be followed.
STEP 1– Download Sw.js file
STEP 2– Place SDK code
Note: If you are using an HTTP website, directly jump to step 2 in HTTPS (as below).
STEP 1: Download Sw.js file
The integration of Truepush with your website requires you to place the Truepush script in the body section and sw.js in the root folder of the website, both are present on the app. The instruction to upload the sw.js file usually depends on your hosting provider. For the HTTPS website, the sw.js can be uploaded only if you have access to your cPanel or the server.
1.1 FTP or SFTP into your server and navigate to where your site is installed.
1.2 Download the sw.js file from the ‘Code Integration” page on the Truepush dashboard.
1.3 Download the service worker(SW.JS) file as shown above and place it in your root folder.
NOTE- To upload the sw.js file, you need access to the backend server of the website with either cPanel or FTP access.
STEP 2: Place SDK code
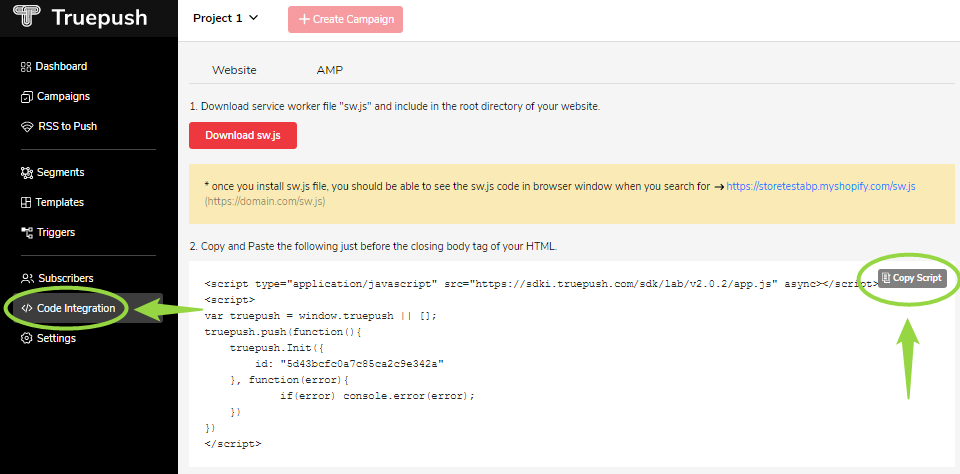
1.1 Go to the “code integration” on the left side of the Truepush dashboard.
A window will appear as shown below.

1.2
Copy and Paste the above SDK code just before the closing body tag of your HTML.
Check out the below video tutorial for installing Truepush in an easy way.




